Original Updated by Sean MacEntee
先日、このブログ用にFacebookページを用意したのですが、合わせてブログパーツである『Page Plugin』を導入しました。
今、サイドバーにあるこんなヤツです。
この設置の仕方について、ご紹介します!
Ads.
用意の仕方
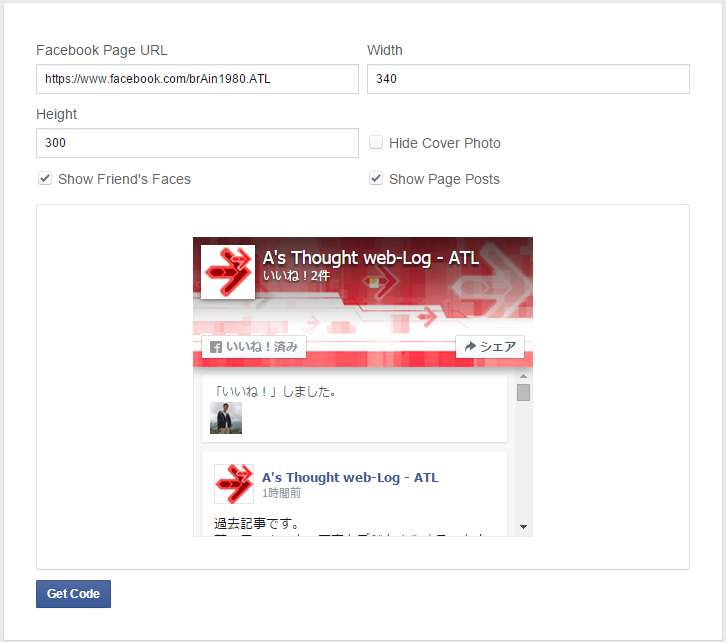
以下のページに飛んで、自分のページ用の設定をしてコードを取得します。
Page Plugin The Page Plugin lets you easily embed and promote any Facebook Page on your website. Just like on Facebook, your visitors can like and share the Page without having to leave your site.
下のダイアログに数字を入力したり、チェックボックスをOn/Offにして、『Get Code』ボタン!
ここまではカンタンですね!
なお、コードは2つ出てきます。
1つ目は、<body>タグ内に貼り付ける、おそらく設定コード。
2つ目は、このブログパーツを表示させたい場所に貼り付けるコード。
HTMLコードの貼り付け方については、ブログサイトによっても異なりますし、みなさんご存じという前提で割愛します<(_ _)>
パラメータ
英語で書いてありますが、こんなカンジのようです。
| Setting | HTML5 Attribute | Description(意訳) | Default |
| href | data-href | 自分のFbページのURLを指定します。 | - |
| width | data-width | 用意したいブログパーツの幅を指定します。280~500px。 | 340 |
| height | data-height | 用意したいブログパーツの幅を指定します。280~500pxです。130px以上で指定。 | 500 |
| hide_cover | data-hide-cover | チェックを入れると、カバー写真が非表示になります。 | チェック無し |
| show_facepile | data-show-facepile | チェックを入れると、『いいね!』を押してくれたファンのアイコンが表示されます。 | チェック |
| show_posts | data-show-posts | チェックを入れると、Fbページの投稿が表示されます。 | チェック無し |
まとめ
案外簡単でした。
10分くらいでできちゃいますね。
他のサイトに書いてあったのですが、今よく使われている『Like Box』というブログパーツは2015/06/23で使えなくなるそうです。
こちらに仕様変更しないとダメですね。
最後まで読んでいただき、ありがとうございました。